自适应网站制作与响应式网站建设到底哪个更好?
网站建设 全景制作 微信小程序开发 微信公众号开发 VR全景网站开发 网络推广 网站托管 全网营销 咨询留言 更多资讯 Keyword Tags pv:0
移动设备的广泛存在和多样性促使网站设计人员构建各种屏幕尺寸。从巨大的台式机显示器到微小的智能手表屏幕,我们可以通过多种方式访问信息。
这可能具有挑战性。您如何确定您的网站可以在任何设备上扩展?自适应和响应式设计都可以解决这一挑战,但是尽管它们看起来很相似,但各有优缺点。哪一个是您的理想选择?哪一种最能满足您的需求?并且一个比另一个更好吗?
让我们来看看。
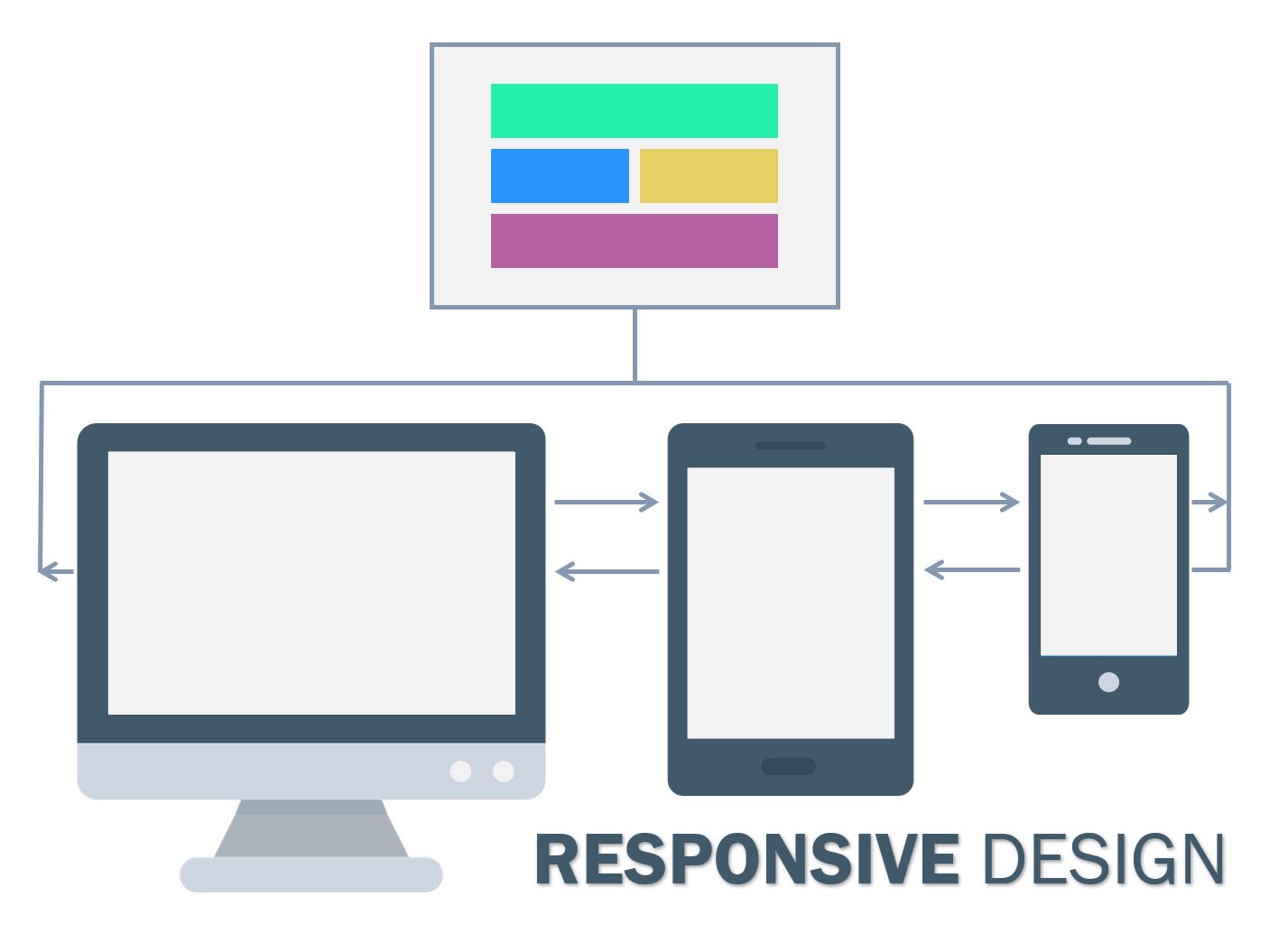
响应式设计说明
在最简单的定义中,自适应设计仅对网页使用一种布局,并且“自适应地”进行调整以更好地适应用户的屏幕,无论是台式机,笔记本电脑,平板电脑还是手机。

Ethan Marcotte在2010年创造了“响应式网页设计”一词。调整页面设计元素的位置以适应可用设备的空间是网页的响应性。
从技术上讲,响应式网站使用屏幕查询来确定可缩放图像,包装文本和调整布局的断点,以便该网站可以适合任何屏幕尺寸。可以使用HTML和CSS或HTML5和CSS3来完成。

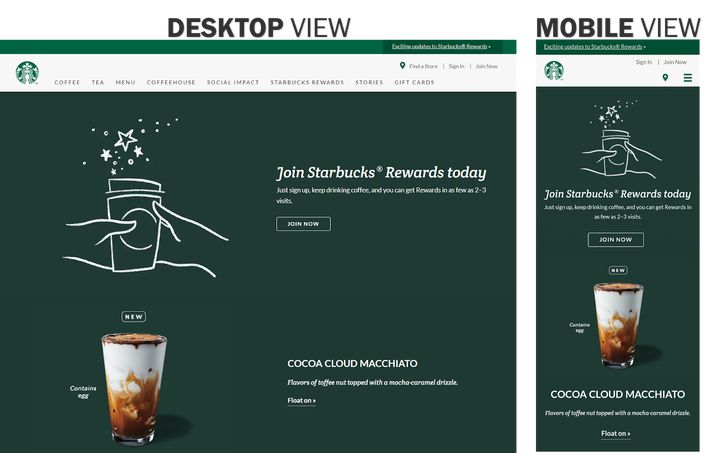
星巴克是响应式设计的一个很好的例子。它使用单一布局,但是Web元素的位置从台式机更改为移动机。
使用响应式网站,您只需要一个网站。一切都应无缝响应并适应任何用户的设备或浏览器,包括设计,内容和用户界面。
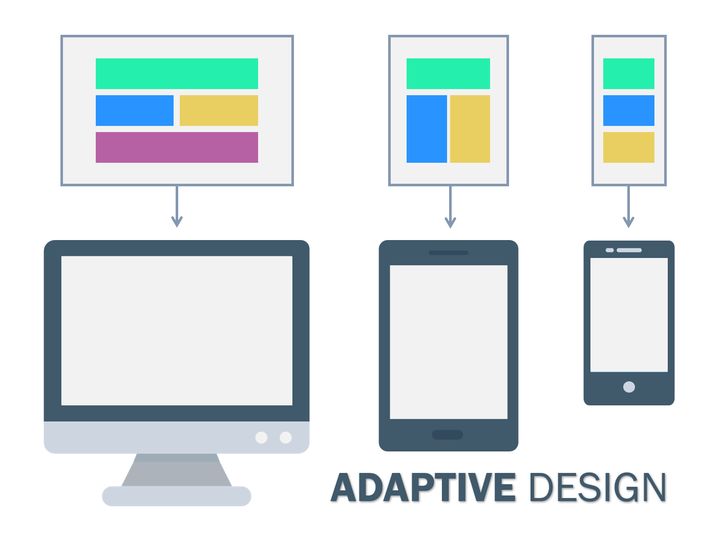
自适应设计说明
用通俗易懂的术语来说,自适应设计会创建不同的固定布局,以适应特定的屏幕尺寸。简而言之,您有多个版本的网页以适合某人的设备,而不是一个静态页面,该页面在所有设备上看起来都是相同的(并重新排序或调整内容的大小)。

自适应设计由网页设计师Aaron Gustafson于2011年推出,自适应设计针对多种屏幕尺寸使用了独特的布局。在自适应设计中,通常针对六个最常见的屏幕宽度开发六个设计:320、480、760、960、1200和1600像素。
从技术角度上讲,采用自适应设计构建的网站包括响应式设计的CSS媒体查询,但它们还添加了基于JavaScript的增强功能,可以根据设备的功能更改网站的HTML标记。此过程称为“渐进增强”。

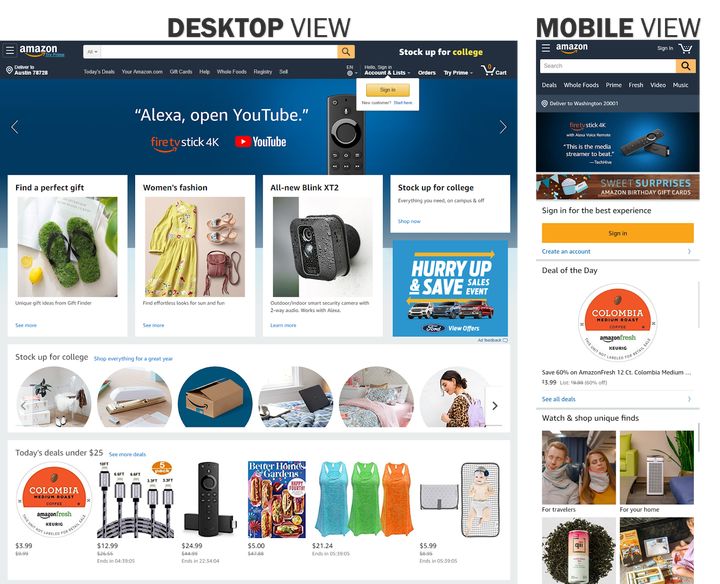
亚马逊是自适应网站的完美典范。客户可以使用桌面版本的完整站点功能。
自适应并不意味着您需要两个单独的站点。它仍然允许您将所有内容保留在一个地方,并与所有网站访问者共享相同的内容。自适应站点使用为每个设备准备好的模板。
自适应与响应式设计相比如何?
对于没有网页设计经验的人们来说,自适应和响应式设计之间的差异是如此之微,因此不太可能引起注意。
为了使我们的比较更容易理解,让我们看一下它们的主要组成部分。
布局
通过响应式设计,布局由站点访问者的浏览器窗口决定。
相比之下,自适应布局是在后端确定的,而不是由客户端或浏览器确定的。该设计生成每个设备类所独有的模板。服务器检测到诸如设备类型和操作系统之类的因素,以发送正确的布局。
加载时间
没有人喜欢一个缓慢的网站。如果网站在2秒或更短时间内无法加载,人们就会变得不耐烦并离开。自适应设计通常比响应式设计加载速度更快。这是因为自适应设计仅传输特定于每个设备的必要元素。例如,如果您在高质量显示器上查看自适应网站,则图像将根据最终用户使用的显示器进行调整以更快地加载。
但这并非总是如此,响应式设计技术开发了用于响应图像的功能,该功能可推动所有嵌入式图像(静态和动态)自动缩放以适合每种设备的尺寸和分辨率。

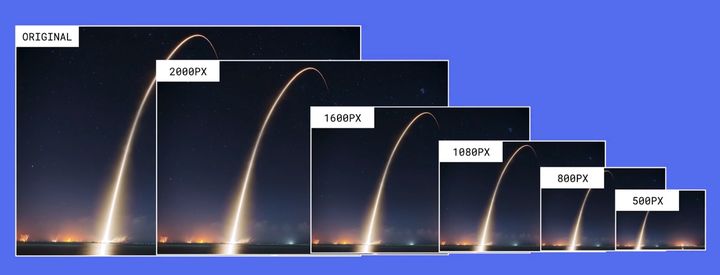
响应式图像功能可构建您上载的图像变体,以确保它们看起来不错并可以在任何设备上快速加载。这样可以将您的移动页面的速度提高10倍。
困难
对于某些人来说,这可能是一个棘手的话题。人们认为自适应设计更难构建,因为您需要针对不同设备的不同布局。响应式设计只需要一个布局,有些人认为更容易实现。
但是,尽管响应式设计在所有设备上只有一种布局,但它们需要更多的精力和时间。自适应设计需要特别注意您站点的CSS和组织,以确保其在所有屏幕尺寸上均能正常运行。

灵活性
自适应设计的灵活性较差,因为具有您未计划的屏幕尺寸的新设备可能会破坏您的布局。这意味着您需要编辑旧版式或添加新版式。屏幕尺寸不断变化且变化很大。
从长远来看,响应式布局将需要较少的维护。即使市场上有新设备或屏幕尺寸,响应站点也足够灵活,默认情况下可以很好地独立运行。但是自适应网站将需要偶尔维护。
SEO友好
搜索引擎会推荐和奖励使用响应式设计的网站。移动友好型网站在搜索引擎结果页上的排名较高。自适应设计可能会对SEO构成挑战。
响应式设计的优缺点
让我们看一下响应式设计的优缺点。
响应式设计的优点
响应式网页设计具有一些明显的优势:
无缝体验
无论使用哪种设备(台式机,移动设备等),访客都将获得相同的无缝体验。即使它们从一种设备过渡到另一种设备,这也会产生熟悉和信任的感觉。
更少的维护任务
由于该站点在所有设备上都使用相同的内容,因此不需要太多的工程或维护时间。响应式设计将减少您花费在更新站点上的时间和精力。您将有更多时间执行基本任务,例如A / B测试,营销,客户服务和内容开发。
更友好的预算
响应式设计更易于设置,并且实施起来更快,因为您不需要其他移动网站。您可以节省与创建独立移动网站相关的开发,支持和维护成本。从逻辑上讲,您还可以在一个集中位置组织和控制所有内容。
提高检索和索引编制效率
对于响应式网站,单个网站爬网程序将对您的页面进行一次爬网,而不是使用不同的爬网程序代理进行多次爬网以检索内容的所有版本。响应式网站直接提高了抓取效率,并间接帮助搜索引擎将您网站上更多的内容编入索引,从而使网站保持适当的新鲜度。
更高的搜索引擎友好度
搜索引擎偏爱移动友好型网站,而响应型网站最擅长于此。确保您的网页设计工具可让您创建适合移动设备的响应型网站。
响应式设计的缺点
尽管响应式网页设计很棒,但并非没有缺点。在确定哪种网站建设方式最适合您的需求和目标时,需要注意以下事项:
较慢的页面加载
响应式网页设计最大的担忧之一是加载时间。响应性网站会为所有设备加载信息,而不仅仅是访问者正在查看您网站的设备信息。
难以整合广告
由于广告必须适应所有分辨率,因此将其与响应网站有效集成可能更具挑战性。该网站将在设备之间流动,因此,在该网站调整为特定屏幕尺寸时,广告可能无法正确配置。
自适应设计的优缺点
让我们看看选择自适应网页设计的利弊。
自适应设计的优势
使用自适应网站时,您可以享受以下好处:
高度针对每个用户
通过优化单个设备的体验,可以确保每个访问者都获得积极的用户体验。您可以通过定位人员的位置和连接速度等内容来交付和调整内容。
加载时间更快
仅会加载访客所需的网站版本,这会使页面加载速度更快。对于智能手机用户来说尤其如此。
针对广告进行了优化
越来越多的设计师正在优化响应式设计中的广告选项。例如,他们将728x90横幅广告换为468×90横幅广告,以适应较小的分辨率。但是,借助自适应站点,设计人员可以根据较小屏幕上的用户数据来优化广告。
可重复使用的现有网站
适应性意味着您的设计师将无需回到图纸上并重新编写现有网站的代码。这是必不可少的考虑因素-随着时间的流逝,许多复杂的网站都是使用旧版代码构建的。从头开始有时不是一个选择。
自适应设计的缺点
在自适应网页设计时,有一些缺点需要注意:
劳动密集型创造
由于要考虑的技术方面很多,因此自适应设计的工作量大得多。
难以维护
因为您有网站的多个版本,所以每个版本都必须单独更新。通常,您需要针对6种最常见的屏幕宽度进行设计。320、480、760、960、1200和1600像素。而且,这个数字还在不断增长,这使得设计师在现场维护方面的工作变得更加艰辛和耗时。截至2019年6月,共有20多种屏幕分辨率。
昂贵
除了耗时之外,自适应网站设计还需要一大批开发人员。您将承担更多费用来处理开发,维护和支持自适应网站的复杂性。
何时使用响应式设计
如果您仍然有疑问,那么在决定采用响应式设计时,这是最后的考虑因素:
- 响应式设计非常适合需要更新其现有站点的中小型公司
- 响应式设计非常适合需要建立全新网站的新企业
- 建议将响应式设计用于基于服务的行业,因为它们主要由文本和图像组成
- 响应式设计经济实惠,因此您可以以合理的价格拥有美观,功能齐全的网站
何时使用自适应设计
在考虑自适应设计时,需要牢记以下几点:
- 自适应设计最适合需要移动版本的复杂网站
- 对于速度依赖的站点,建议采用自适应设计
- 自适应设计非常适合具有高度针对性的体验,您可以适应某人的位置,连接速度等
- 自适应设计非常适合那些需要更好地控制如何通过不同设备将网站交付给不同用户的客户
按需选择,适合的才是最好的
随着越来越多的设备投放市场,全球各地的人们都在迅速适应。这使得在响应式和自适应设计之间进行选择变得更加复杂。
如果您正在寻找一种经济高效,便捷的方式来构建高性能,无缝的用户体验,那么响应式网页设计似乎是最安全的选择。而且,从长远来看,响应式站点需要较少的维护和维护。但这仅仅是一个概括。自适应设计还具有很多好处,例如更具个性化的目标用户的体验。
总而言之:响应式和自适应各有所长,没有绝对的优劣之分!选择的关键在于了解您的需求,目标和预算,进而规划您的网站建设策略。
下一篇:企业网站运营包含哪些内容?
- 1 做网站为什么要将网页HTML静态化?动态网页生成...
- 2 响应式网站有哪些优势?做网站用响应式布局的缺点又...
- 3 企业网站建设必须解决降低用户页面跳出率的几个步骤
- 4 网站建设公司如何做一份优秀的公司网站建设方案书
- 5 企业网站建设注意事项之做网站时用哪个语言开发网站...
- 6 公司想做企业网站,如何在搜索引擎上找到合适的网站...
- 7 网站建设公司告诉您怎样做网站才算一个好网站
- 8 做网站公司:如何让企业网站改版的影响降到最低
- 9 高端大气上档次的企业网站如何制作?分享高端网站制...
- 10 网站建设后期运营之如何提高网站开发后的网站转化率
- 11 网站开发公司:注意网站设计制作需求及正确方向
- 12 一个全面清晰的网站改版方案流程十分重要
- 13 当下流行的响应式网站制作的价值、重要性及响应式布...
- 14 定位企业网站的方向细节才能体现公司做网站成功与否
- 15 做网站SEO工作如何避免过度优化及搜索排名优化解...
- 16 企业网站做好之后需要怎样进行网站维护?网站维护有...
- 17 企业网站手机版移动网页设计中的七个注意事项
- 18 企业网站如何提升360搜索引擎网站权重?
- 19 网页设计图像设计颜色对照表
- 20 什么样的营销型网站才能为企业带来源源不断的客户咨...
- 21 怎样进行企业网站策划设计才能让企业网站拥有良好的...
- 22 高端网站建设的要素及注意事项有哪些?
- 23 搜索引擎关键字排名技巧之seo优化和竞价推广的区...
- 24 做企业网站为什么需要进行ICP备案?
- 25 中小企业网站建设完成之后如何选择网络推广网站优化...
- 26 公司想做网站,怎样找靠谱的企业网站建设公司?
- 27 企业网站建设有哪些操作步骤和做网站的注意事项?
- 28 为什么网页上的超级链接默认的颜色是蓝色?
- 29 2021年,网站设计师必须重视并掌握的10种网页...
- 30 企业网站建设制作的成本大概需要多少钱?
- 31 企业应该如何通过网络推广来运营自己的企业网站?
- 32 网站建设应该考虑哪些因素?什么情况会降低用户体验...
- 33 企业网站建设常见的6种网站类型,企业建站应该选择...
- 34 什么样的网站设计风格更加受欢迎?
- 35 应该如何针对不同类型的网站建设项目做网站建设策划...
- 36 各行各业都不同程度受到新冠疫情的冲击,后疫情时代...
- 37 正确使用网站tag标签对SEO网站排名优化有什么...
- 38 如何通过一家公司的网站设计细节识别潜在的商业风险...
- 39 互联网大平台化背景下,企业应该做自己的官方网站还...
- 40 论“网红企业”拥有一个公司官方网站的重要性
- 41 全民创业的互联网时代,企业网站还有必要做吗?
- 42 SEO优化和网站前端之间的关系是什么?
- 43 企业应该如何利用网络推广来扩大知名度?
- 44 网站SEO优化实施方案
- 45 企业网站建设项目中域名到底有多重要?
- 46 为什么传统门店更需要开发微信小程序?
- 47 网络营销主要做什么?企业为什么要开展网络营销?
- 48 企业网站运营包含哪些内容?
- 49 自适应网站制作与响应式网站建设到底哪个更好?
- 50 Dedecms防止恶意提交自定义表单设置必填项









 网站建设
网站建设